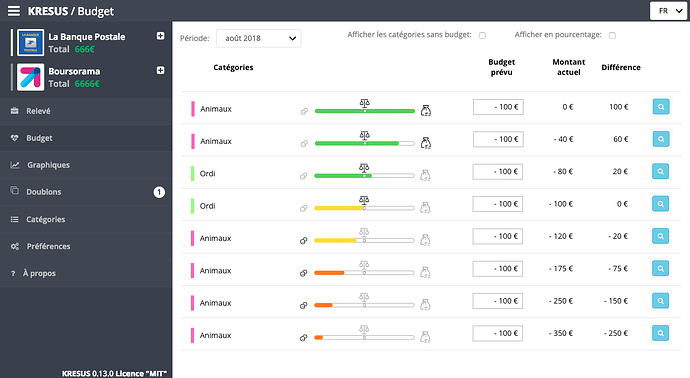
Comme raconté précédemment, j’ai omis la version mobile des jauges ![]()
Voici un court post tousse avec l’ensemble de mes itérations.
Spoiler : La prochaine fois, je ferai du mobile first pour éviter tous ces déboires !
![]() C’est parti !
C’est parti !
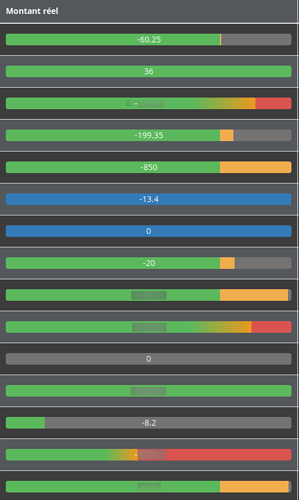
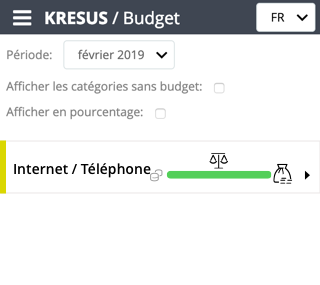
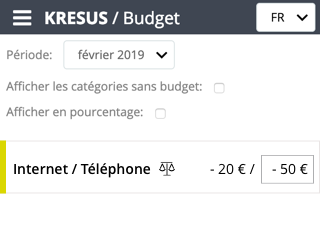
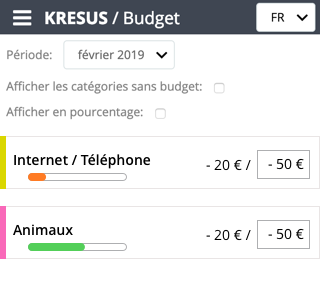
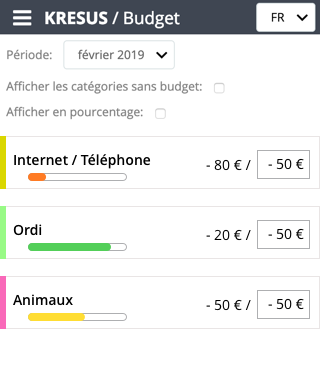
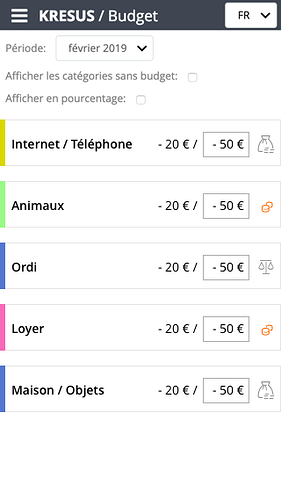
Pour commencer, je transpose tout bêtement la jauge sur mobile.

Problème : on ne voit pas d’info chiffrée et c’est un peu coincé niveau espace latéral
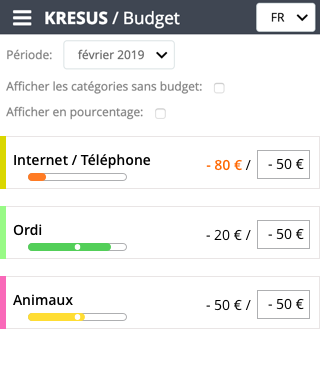
Du coup, je rajoute l’info chiffrée

mais on commence à être très gros pour pas grand chose (si il y a 20 catégories ça va être vraiment pénible à lire -_- )
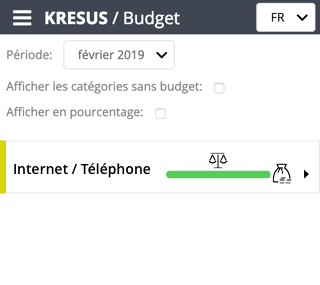
Du coup, il n’y a qu’à cacher l’info chiffrée, non ?

Si je fais ça, je pars du principe que la visualisation est plus importante que les chiffres, et que voir ma somme est une action secondaire. C’est un parti pris que je n’ai pas vérifié et je ne suis pas à l’aise avec ça, et de toute façon, la largeur est trop faible, c’est tout coincé x.x
Hop j’enlève une petite icône et c’est bon ?!

Non, c’est tricher, et pas robuste à long terme surtout (mais j’ai tenté quand même
)
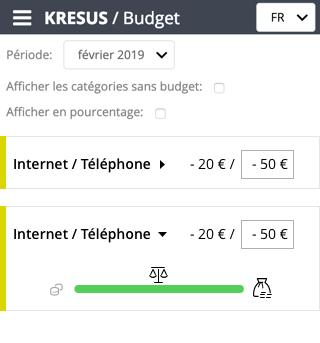
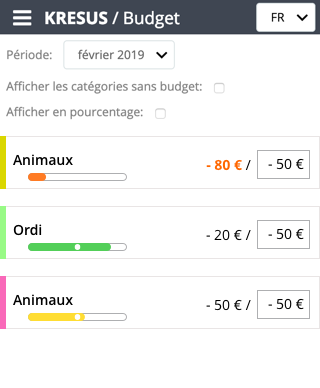
Du coup, j’inverse, on voit la somme et on découvre la jauge ensuite…

Mais quel intérêt de devoir dévoiler l’élément qui permet de visualiser rapidement ?! Cette jauge est peut-être simplement trop encombrante pour le mobile et n’a pas tant d’intérêt que ça…
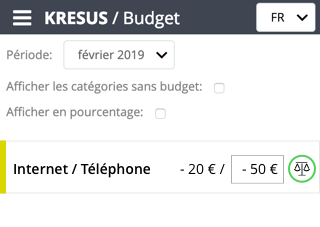
Du coup j’essaie d’autres représentations…

Hummm, pas efficace et visuellement, ça ne fonctionne pas, on n’identifie pas l’icône comme une indication visuelle du niveau…On ne sait pas ce que signifie la balance, ce que signifie le vert…
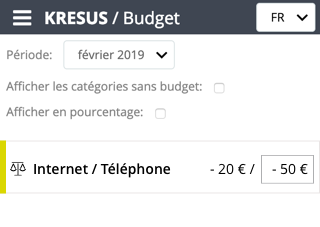
Une autre…

L’icône n’est pas facilement détectable / est associée au texte car dans sa continuité.
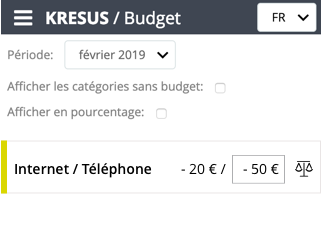
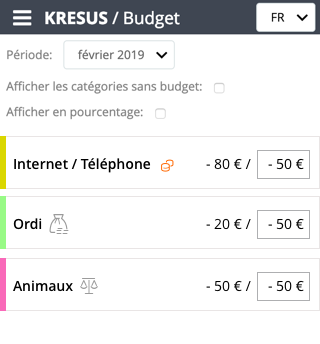
Et une autre…

L’icône est trop loin des chiffres alors que c’est avec eux qu’elle a un rapport ! Et on ne la distingue pas du texte

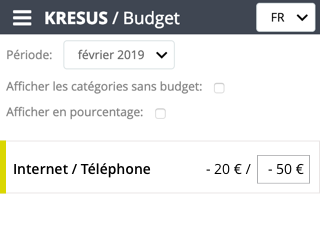
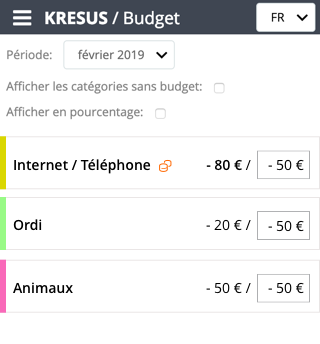
Et là, elle est trop confondue avec les chiffres…
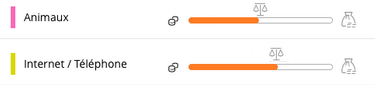
Et puis, elle n’est pas compréhensible seule cette balance ! Bon il me faut un autre plan… peut-être qu’elle sera plus identifiable avec les autres icônes, pour qu’on voit les différents niveaux de budget ?
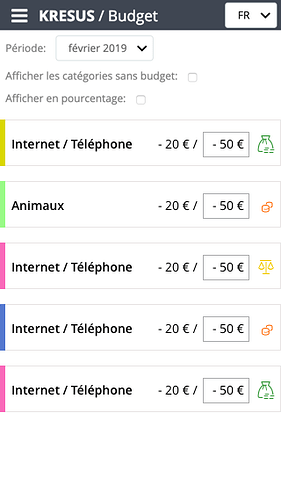
Mhé… bonjour c’est l’effervescence de couleurs de tout les cotés @_@ La couleur est un élément d’information, et ce n’est pas acceptable, le contraste n’est pas suffisant avec le jaune, les icônes ne sont pas parlantes par elles seules…
Et si je ne mettais en avant que les budgets dépassés ?
Pas sûre que les icônes seules soient parlantes, mais ça me semble déjà mieux ! Il y a un truc avec la mise en avant de certaines sommes… mais toutes ces icônes, décidemment, ça ne marche pas…
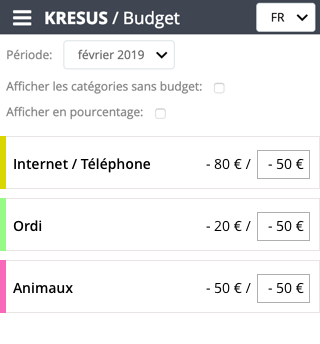
J’en reviens à la base, juste des chiffres pour retrouver un peu de simplicité…

Mais ça m’embête quand même de ne pas avoir de visualisation et d’obliger les utilisateurs à calculer où iels en sont
Au moins, c’est simplifié… ^^’
Test rapide avec une jauge…

…mais on perd la notion d’équilibre, et ça ne me va pas du tout, car la couleur devient une info importante (et ça, c’est pas ok pour l’inclusion des daltoniens ou des personnes ne voyant pas les couleurs)
Je réessaie avec des pictos, pour ne mettre en avant que les budgets dépassés.

Mais ça rajoute du bruit visuel !
Et si je ne mettais une icône que là où le budget est dépassé ? Comme ça on minimise le bruit visuel… et le reste on le calcule ? Et je double l’info en mettant le chiffre en gras…

Je trouve ça bof quand même, et pour une seconde fois, j’en reviens à…
…ne pas mettre en avant de catégorie du tout, et tout simplifier…

Là, je commence à tourner en rond, et c’est le moment où je fais des minis tests utilisateurices pour voir ce qui est le plus apprécié, et la réponse est sans appel : « Les jauges, c’est beaucoup plus clair !! »
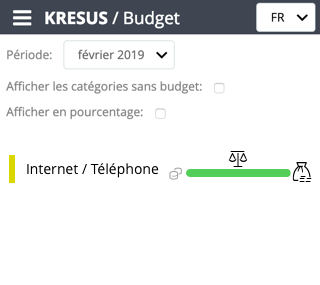
OK, donc je retourne à tester les mini-jauges.

Mais… on ne voit toujours pas l’équilibre !

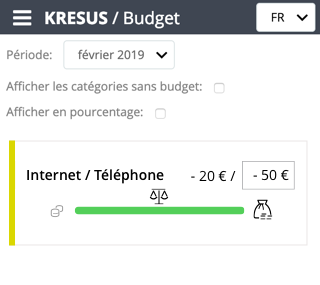
Et comme ça ? On a la notion d’équilibre, je met la somme dépassée en avant, et c’est parlant avec un niveau d’avancement de son budget qui facilite la visualisation…

Je mets davantage en avant le chiffre du budget dépassé et… on est pas mal !!
Je récapitule : On à l’information chiffrée facilement accessible, un état d’avancement de notre budget avec la jauge pour voir rapidement où l’on en est, et les catégories où l’on a dépassé notre budget sont un peu plus mises en avant ! Le tout sur une interface qui n’est pas surchargée de couleurs ou d’icônes incompréhensibles :3
J’interroge les personnes qui me font un retour général plutôt positif, si ce n’est que… personne ne comprends lorsque se sont des chiffres négatifs dans les budgets ! Cela fait plusieurs fois qu’on me fait la remarque, et je sens bien qu’il y a un sujet autour de la distinction des entrées d’argent et des dépenses à différencier ^^’ Ca ouvre sur un autre problème ![]()
Mais pour l’instant, j’ai une version mobile qui (a priori) commence à tenir la route, et validée par mes mini tests utilisateurices… Il faudra tester sur de vrais utilisateurs de Kresus maintenant ![]() Si vous vous sentez concernées, faites-moi signe !
Si vous vous sentez concernées, faites-moi signe !






 )
)