Bonjour,
je crée ce sujet pour expliquer quelque peu le fonctionnement actuel des budgets, et comment ils me servent.
Tout d’abord, il faut savoir qu’il n’y a actuellement qu’un budget global : si on modifie le budget pour le mois d’août, ça le modifiera aussi pour juillet. Ce n’est plus un comportement qui me convient, et un sujet existe déjà sur ce point : Budgets évolutifs (par mois).
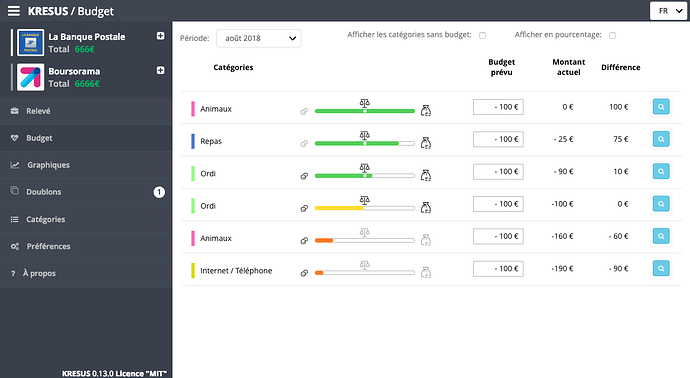
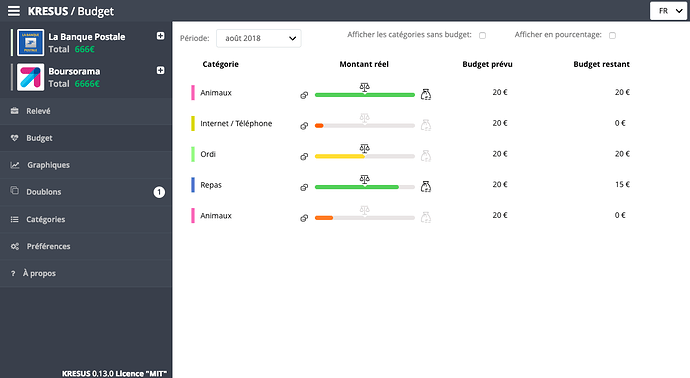
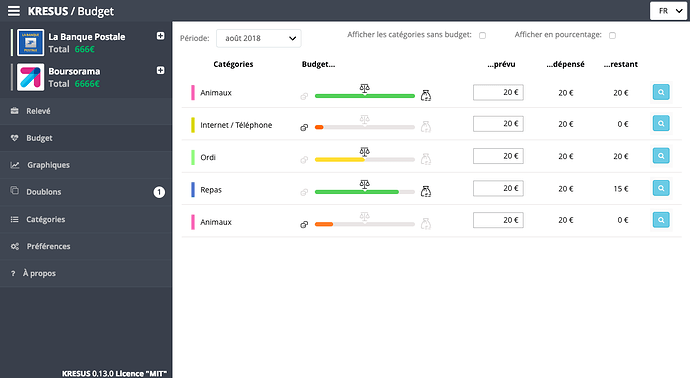
Pour la partie “Afficher en pourcentage”, je ne m’en sers aucunement, c’est une demande de Benjamin, je n’ai pas d’avis sur son utilisation/nécessité, etc.
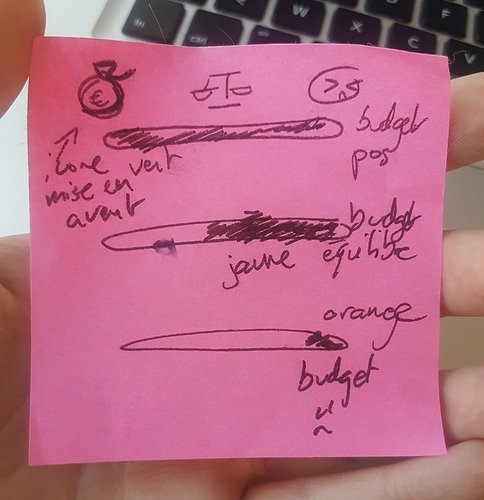
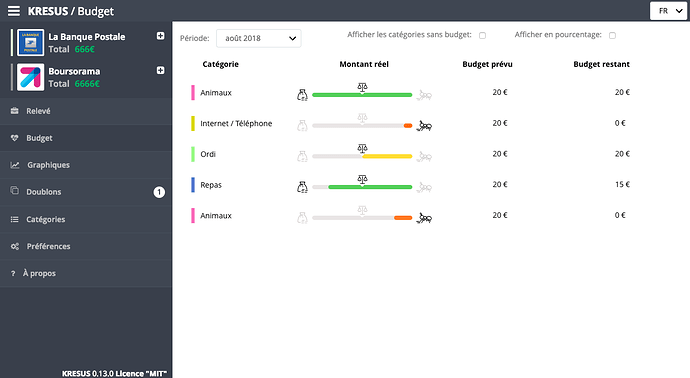
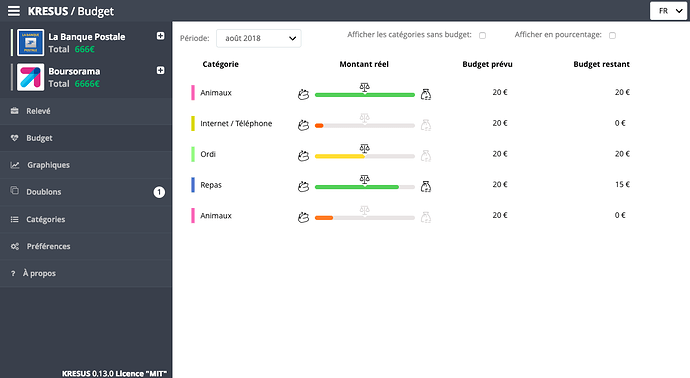
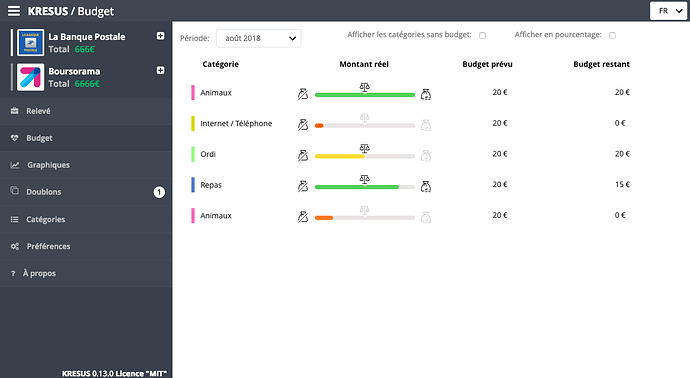
Parlons plutôt des barres. L’idée est d’avoir en un coup d’œil une idée de notre état des dépenses/rentrées pour une catégorie donnée. En ayant plusieurs couleurs (les dégradés m’importent en fait peu, seules les couleurs m’importent, et sous forme de “stacked bars”, je peux voir plusieurs choses.
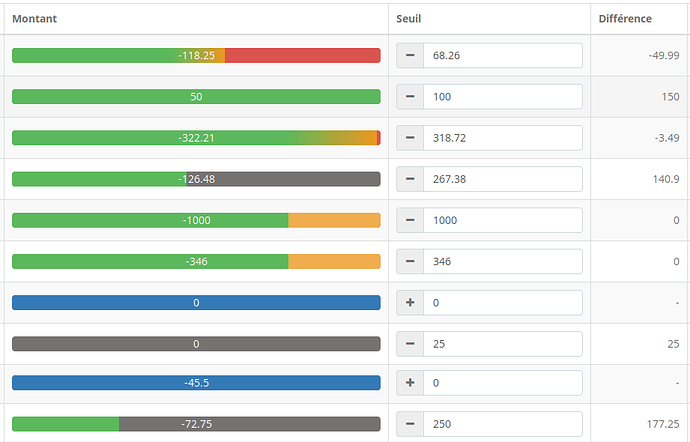
Sur la première ligne je vois que :
- J’ai dépassé mon budget
- Je l’ai dépassé très largement : la barre rouge est plutôt large
Sur la seconde ligne :
- Sur 100€ de dépenses “autorisées” je suis en fait créditeur de 50€, tout va + que bien !
Sur la troisième ligne :
- J’ai dépassé mon budget
- Je n’ai pas dépassé de tant que ça, c’est pas encore la cata
Sur la quatrième ligne :
- J’ai le droit à 267€ de dépenses, je n’en suis qu’à 126, je suis large
Sur la cinquième ligne :
- J’ai atteint le seuil des 1000€
- Entre 700€ et 1000€, je suis en orange. Dans ce cas précis (désolé je ne voulais pas refaire toute l’image) ce n’est pas très utile, mais il faut imaginer un cas où sur 1000€ de dépenses autorisées, je suis déjà à 900. Je veux voir "attention, tu es encore dans le budget mais vas-y mollo, t’es quand même juste = tu peux aller boire un verre mais pas 15 tournées.
Sur la 7è ligne :
- J’ai pas de budget, c’est trop volatil ou mes catégories sont peut-être mal assignées et trop génériques
Sur la 8ème ligne :
- Sur 25€ de dépenses autorisées, je n’ai encore rien dépensé
Sur la 8è ligne :
- J’ai dépensé 45€50 mais je n’ai pas de budget non plus (comme ligne 7)
Sur la 9è ligne: pareil que la 4e.
Il manque aussi :
Je m’attends à être créditeur de 100€ mais je n’ai eu que 50€, ça va pas du tout.
Je m’attends à être créditeur de 60€ mais je n’ai eu que 50€, c’est pas bon, mais je suis pas loin du compte non plus, encore un effort !
Voilà, j’espère que ça clarifie un peu tout ça, et aide à comprendre pourquoi plusieurs couleurs sont utilisées, et donc les “contraintes” en termes de visualisation de ces données.

 ) pour que je puisse m’interfacer en conséquence.
) pour que je puisse m’interfacer en conséquence.
 .
.
 )
)

 et
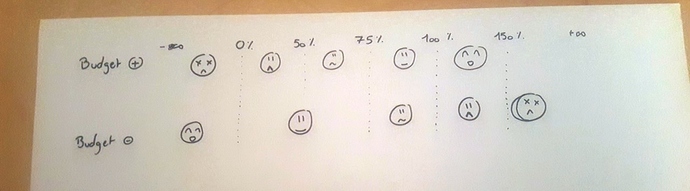
et  je ne vois pas d’échelle graduelle. Je les trouve trop liés au contexte de conversation, où l’ironie, l’hypocrisie, l’excitation font qu’une même émoticône a une signification différente à chaque fois.
je ne vois pas d’échelle graduelle. Je les trouve trop liés au contexte de conversation, où l’ironie, l’hypocrisie, l’excitation font qu’une même émoticône a une signification différente à chaque fois.






 ! J’aime beaucoup que tu aies pris le temps d’expliquer le processus de réflexion et de tests. Je ne pensais par exemple pas le côté anxiogène comme si problématique, le pensant plutôt incitatif.
! J’aime beaucoup que tu aies pris le temps d’expliquer le processus de réflexion et de tests. Je ne pensais par exemple pas le côté anxiogène comme si problématique, le pensant plutôt incitatif.